BihotzApp - Caso Práctico
Caso práctico de la app multiplataforma BihotzApp para que los niños puedan aprender sobre las emociones
DISEÑO UXAPP
Ana Espáriz
12/12/20244 min read


BihotzApp nace de la necesidad de los niños con trastornos de autismo o TDAH que normalmente, al no saber gestionar sus propias emociones, terminan teniendo reacciones violentas hacia los demás o a retraerse en sí mismos. Esta aplicación pretende que sean más conscientes tanto de lo que sienten ellos como los demás y puedan integrarse mejor. Además, también es una herramienta educativa y útil para el resto de niños, así como para que los padres tengan recursos para entretener a sus hijos cuando ellos están ocupados.


Presentación de proyecto
El producto:
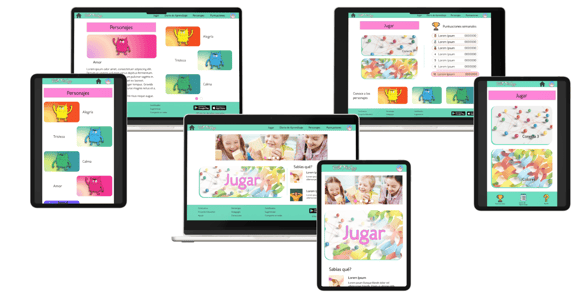
Es una app multiplataforma para que los niños aprendan sobre las emociones
Duración de proyecto:
Desde Octubre de 2024 hasta Diciembre de 2024








El Problema:
Hay muchos niños con trastornos de autismo que no saben cómo relacionarse con otros y suelen tener ataques violentos o de cerrarse hacia los demás.
El objetivo:
Tener una plataforma educativa que suponga una tranquilidad para los padres y una mejora en el comportamiento de los niños.
Mi papel:
Diseñadora UX en todos los procesos de creación y desarrollo
Responsabilidades:
Investigación de usuarios
Arquitectura de la información
Creación de esquemas en baja y alta fidelidad
Prototipado en baja y alta fidelidad
Diseño visual
Comunicación efectiva
Investigación de usuarios: Resumen
Para hacer una investigación de usuarios efectiva se condujeron dos estudios de usabilidad moderados, con 5 usuarios cada uno. Uno con los padres y otro con los niños. En estos estudios, ambos perfiles expresaron sus opiniones a la hora de manejar un prototipo de baja fidelidad de la app, pudiendo probar sus funciones y valorar las opciones que ofrecía y la manejabilidad de uso, principalmente para niños.
En el proyecto se tenía claro que existen dos tipos de clientes: por un lado, los padres preocupados por la educación e integración de sus hijos y por otro, los niños con TDAH o perfiles de autismo, por lo que era importante que fuera útil y atractivo para ambos.
Creación de personas
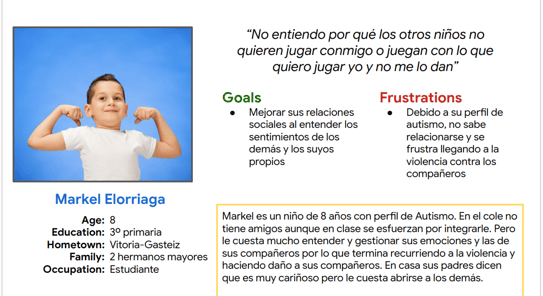
Persona 1: Markel Elorriaga
Declaración de problema:
Markel es un niño de 8 años que necesita entender sus emociones y las de sus compañeros para poder relacionarse.


Persona 2: David Fernandez
Declaración de problema:
David es un padre preocupado por la educación de sus hijos que necesita una opción educativa y entretenida porque no siempre tiene tiempo de jugar con ellos.


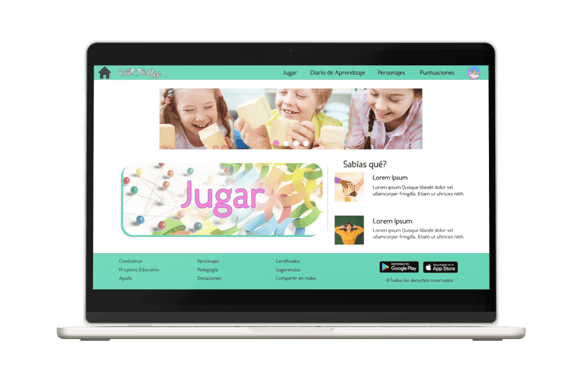
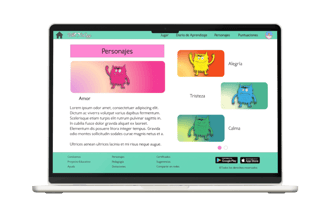
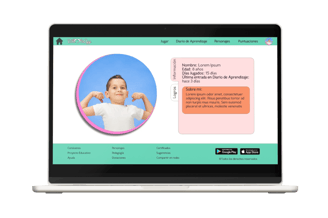
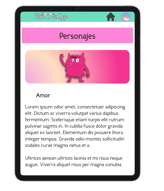
Maquetas digitales
Se usan formas redondeadas para que sea más amable y cercano a los niños. Se dejan tamaños grandes de letras y opciones sencillas para evitar agobios y frustraciones por el uso




Se pueden acceder a los prototipos de baja fidelidad desde estos enlaces:
Estudio de usabilidad: Parámetros
Tipo de estudio:
Estudio de usabilidad moderado
Localización:
Colegio Urkide, Vitoria-Gasteiz
Participantes:
5 adultos y 5 niños
Duración:
20 minutos
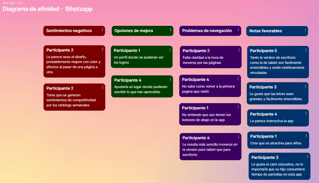
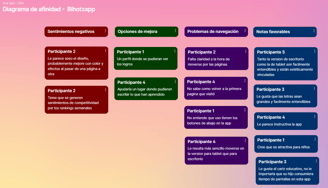
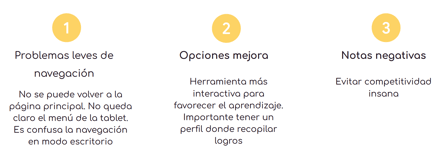
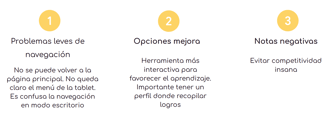
Estudio de usabilidad: Descubrimientos
En general, la app se percibe como necesaria y agradable a la vista, aún estando en baja fidelidad. Aún así hay varias opciones que es necesario mejorar




Estudio de usabilidad: Mejoras realizadas
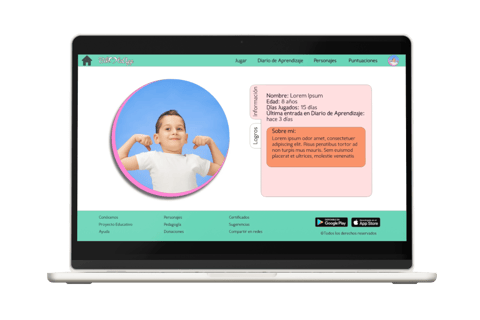
Se ha añadido un botón para volver a la pantalla principal. Se han añadido descripciones al menú.


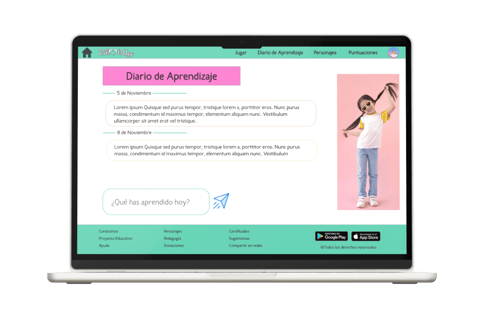
Se ha añadido un perfil de usuario y un diario de aprendizaje para que sea más interactivo.




Consideraciones Accesibilidad.


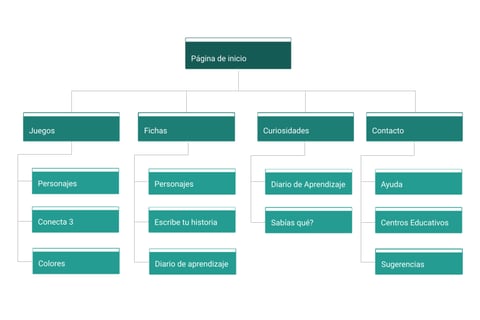
Mapa del sitio
Tras el estudio de usabilidad se ha reformulado el mapa del sitio para mejor posicionamiento y mayor relevancia


Aprendizajes
Impacto:
Tras el estudio de usabilidad podemos decir que nuestros dos tipos de clientes han salido contentos con esta app y la encuentran de utilidad.
“Me parece una app muy educativa y no me importaría que mis hijos consumieran tiempo de pantallas si están usándola”
Aprendizaje:
Es muy importante tener en cuenta todos los clientes que puede tener un diseño. Los clientes indirectos (los padres) son precisamente quienes van a conseguir que los clientes directos (los niños) usen o no la app.
El verdadero reto del Diseño UX, no es llenar de funcionalidades un proyecto, sino hacerlo fácil de usar para no frustrar a los usuarios.